You can build many types of contact forms. Build your custom form now. Try the easiest form builder. No trials and free to use. JotForm on a paid plan promises. Intuitive interface. Animated and dynamic result. As we can see, designing a good signup form is tricky. UX design does matter. To improve UX, the designer needs to put themselves in the user’s shoes. Don’t risk users getting disappointed or wasting valuable time trying to figure out how your form works.

Make your form clear from the start, with visible labels placed outside of empty form. For the most basic contact form, you will need to include several key components.
These almost always include the senders name, a way to get in touch with them, and a message. Also be sure to include a clear submit or send button. Failing to meet these basic needs will insure in a quick failure.
Often, these links open applications that users don’t even use on a daily basis. Some visitors just give up at this. Its main purpose is to generate leads from your website. Often, it is used to ask for feedback, for visitors to leave you an enquiry or even to encourage people tofor a free gift or newsletter.
It’s also a convenient way for visitors to leave you a message. Out of site, out of min but still available if the user wants it. Screenshot of the whole design process — Sketch.
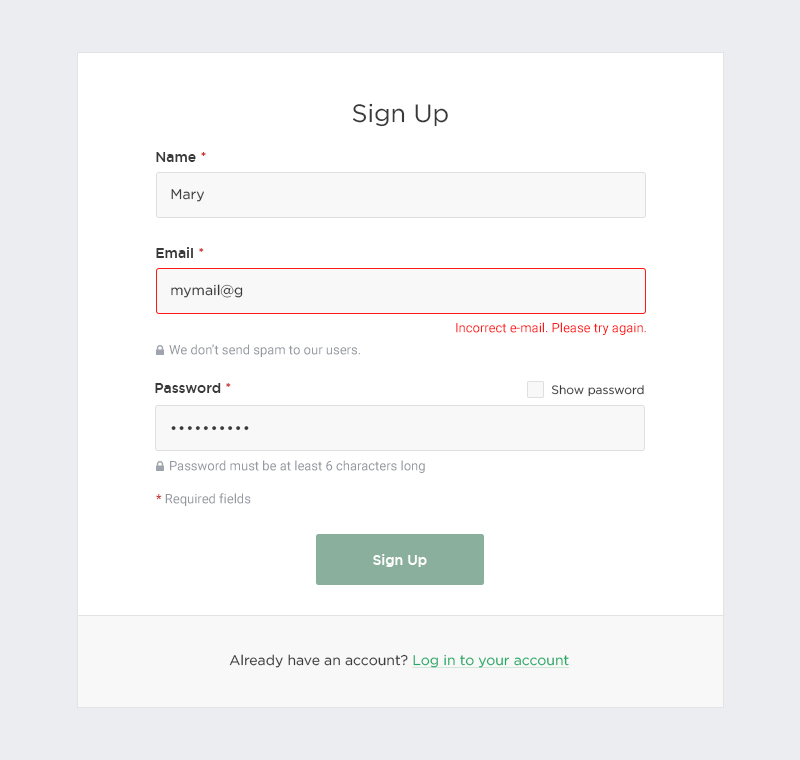
Where is the form usuall. The Ultimate UX Design of: the Sign-Up Form. Contact Us — UX Case Study.

A typical sign-up form contains a couple of form fields (it seems like the most popular number nowadays is 3: e-mail, password and a peculiar “repeat password”) and a button. Image credit: form - ux -tips. Mobile Form Usability. Often the one thing that is standing between the user and his goal is a form.
Créez votre propre questionnaire, ou collaborez à plusieurs et en temps réel sur un formulaire. Choisissez un thème parmi la vaste collection proposée ou créez votre propre thème. UX studio contact form.
Once you have contacted us, we will reach out to you and find a good time and place to dis. Before UX Forms, the IPO spent months delivering one customer journey. By moving to UX Forms the IPO launched customer journeys live in months.
Since then over 250trade mark applications have been processed through the platform, an additional forms have been launche and their forms have been used over million times. Start making a change today by improving your contact forms — those crucial elements before users make a purchase or subscribe to a newsletter.
The key thing to learn from this example is that your forms aren’t the only deciding factor in form conversion rates – you also have to consider how your contact page is structured and integrated on your website. When designing a Web form, it’s more important to choose one which suits to your form purpose, design constraints and so on.
However, for mobile forms, horizontal labels (left- and right- aligned) should be avoided. When users click on an input fiel the page is often automatically zoomed in to focus on the field.

If horizontal labels are use it is almost impossible to view both label and. Laisser ce champ vide. TSA’s web form includes a Clear Form button, which violates usability guidelines dating back more than years.
To add insult to injury, the Clear Form button is positioned closer to the input fields than the Preview button, thus making it even more likely that people will hit it by mistake (and violating the additional guideline of proximity between objects and their primary actions).
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.