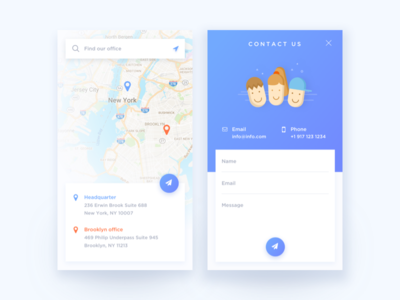
Intuitive interface. Animated and dynamic result. Form Solution to Suit Your Needs. You’re In Good Company. Boost Completion Rates. You can build many types of contact forms. If you are not a fan of vivid colors and prefer more minimal and simple design, then this template will surely impress you. Build your custom form now. This professional form template impresses the user with bold texts and clean background.
The clean white background increases the legibility of the texts, so when the user is inputting data they can easily read it. To match the minimal design, the creator has used subtle animation effects on this design.
With this template, you get. Text inputs are bigger and bolder so that the user can clearly see what detail they are entering in the text box. The simple design of this contact form makes it a perfect fit for both whole page contact form and one of the segments on the homepage.
Since there is no border or boundaries in this design, this form blends in easily with any. UI Movement is a community of design enthusiasts who share and discuss the most interesting and unique UI designs. Ve más ideas sobre Disenos de unas, Diseño de sitios web y Footer web. Il permet de créer des formulaires simples mais il ne sera pas toujours facile de créer des choses complexes avec lui.

Each contact form is a unique and has its own role of the site. Here there are Beautiful Contact Forms, each with different style and content.
Some of the examples here use visual elements to make the design of the contact form more interesting and creative, and others are simply providing navigation or information in the footer. Jenny Hess Elliot Fu Stevie Feliciano Christian Matt Justen Kitsune Do not include a receipt in the package. A field is a form element containing a label and an input.
A set of fields can. Contact forms are the best way to let your site visitors introduce themselves. Review different designs to find the one you like best, and easily embed it onto your website! University Instructors, Inc.

UI ), a subsidiary of Public Consulting Group, Inc. PCG) has more than years of experience providing K-schools and districts with services designed to improve student performance and save administrators and teachers valuable time.
When using a website, users have a particular goal. If designed well, the website will meet that goal and align it with the goals of the organization behind the website. Adresse e-mail de contact. Veuillez fournir une description détaillée du problème.

Description du problème. Javascript dwe aktive nan òdinatè w la pou w ka itilize CONNECT. Si javascript deja aktivte, yo pral reyoryante w nan sal datant vityèl la nan kèk segond.
Every website usually needs some type of form, whether it’s a checkout page or a simple contact page. But aesthetics are also important since trustworthy designs are always more engaging.
If you’re stuck for design ideas, this collection might help. It’s a collection of 10. Put messaging into buttons.
For example, if your form signs people into a service, say “join us” instead of merely “submit. Keep messaging short. People who’ve decided to fill out the form often gloss over instructions.
Try to keep the promise to one sentence. Les deux attributs les plus importants sont action et me. React components for faster and easier web development. Get Professional Support.
A quick word from our sponsors: Installation. CAPTCHA vworks in the background so users don’t need to read blurred text in an image or even tick the “I’m not a robot” checkbox.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.