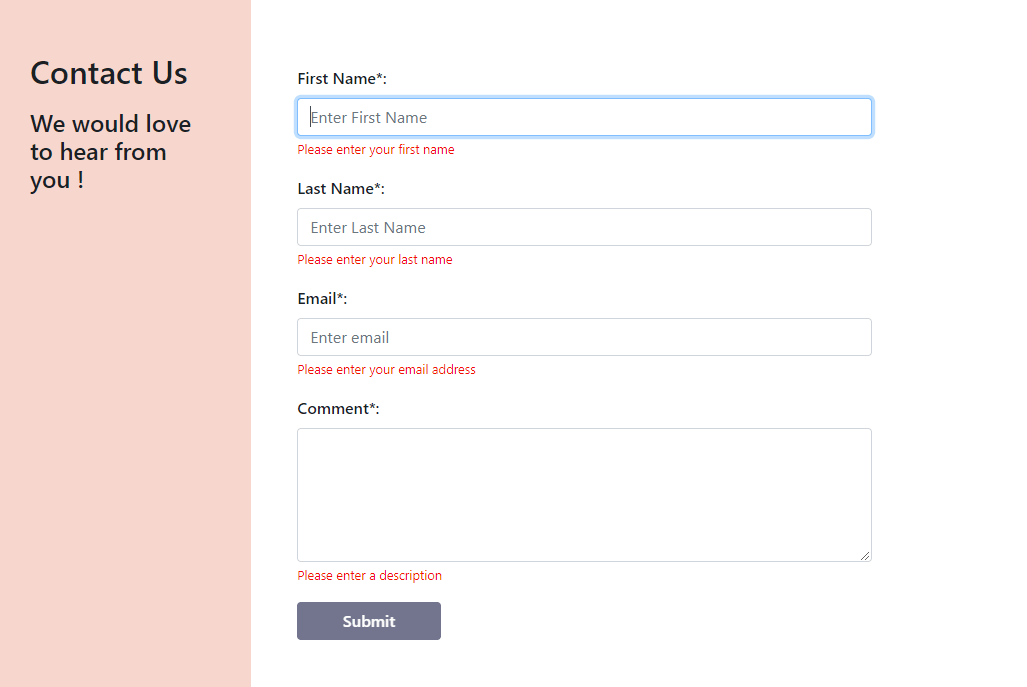
Des conseils personnalisés, des petits prix et du choix : Il n’y a plus qu’à ! Promotions sur des milliers de produits. Achetez malin, bricolez moins cher ! Faites le meilleur choix ! Additional classes can be used to vary this layout on a per-form basis. L’idée est de faire un formulaire qui prenne toute la page, soit responsive, et qu’il soit découpé en plusieurs morceaux.

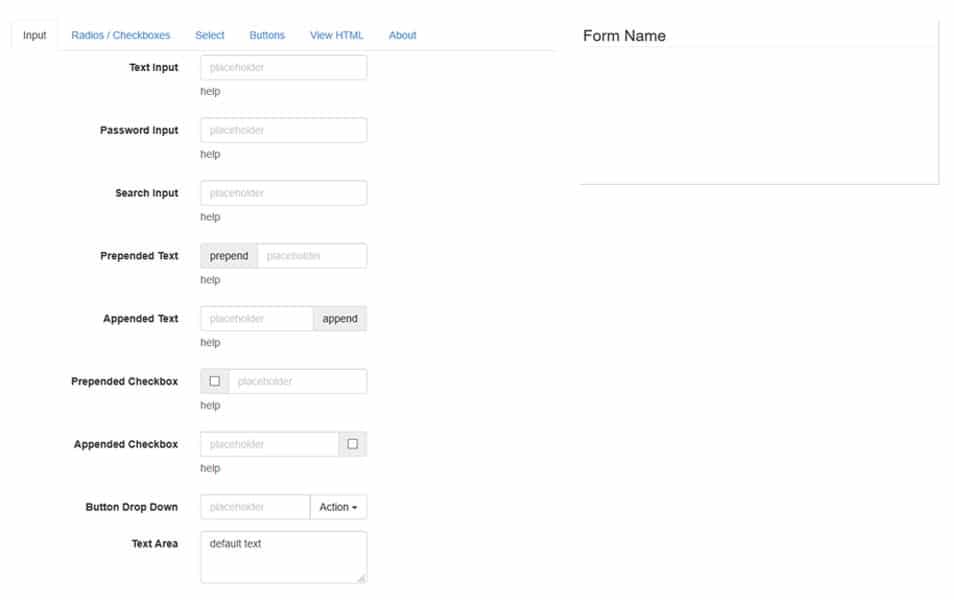
Voici le rendu du formulaire : Ou en version simplifiée, avec juste les class bootstrap de base et quelques modif. Le rendu ici est directement responsive à cause de la taille de la fenêtre. Au lieu d’utiliser une conception d’écran divisé horizontal, ce formulaire utilise une conception de formulaire vertical. L’utilisateur peut choisir s’il doit utiliser le formulaire de connexion ou le formulaire d’inscription.
L’autre formulaire se plie vers le haut ou vers le bas selon l’option que vous choisissez. Les effets visuels de ce.
En partant de cette base nous verrons quelques fonctionnalités supplémentaires comme des animations CSS avec animate. JavaScript et une expérience utilisateur améliorée grâce au contenu asynchrone.
Utilisez la classe. Le thème comprend pages différentes avec de nombreux éléments personnalisés.
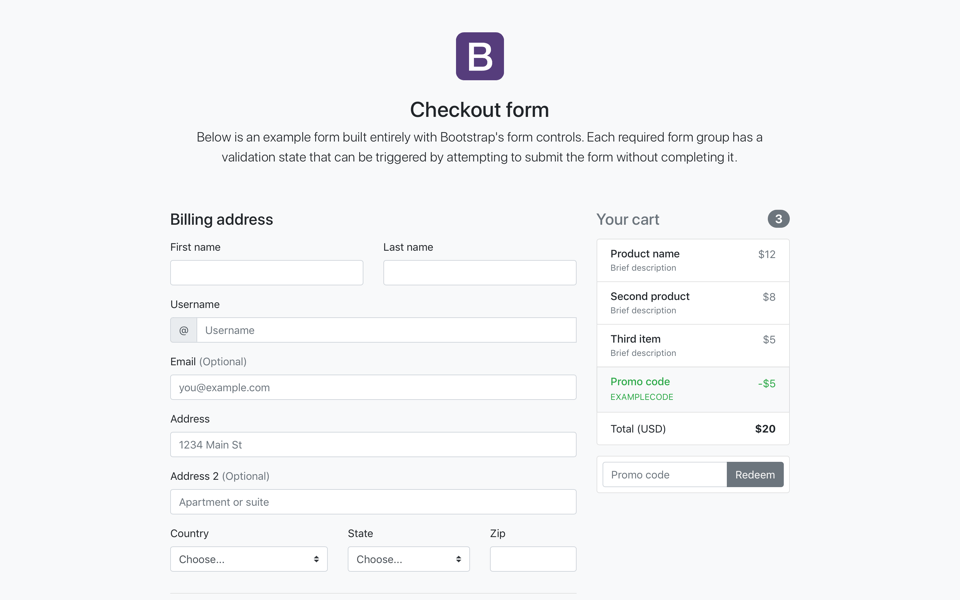
De cette façon, vous pouvez choisir quand les activer (généralement après la tentative de soumission du formulaire ). Cela vous indique que vous pouvez vous attendre à une certaine flexibilité que tout site Web et élément modernes doivent pratiquer. Adresse électronique, mot de passe et case à cocher si un utilisateur souhaite que la plate-forme se souvienne de ses informations. Le matelas universel le plus confortable, écologique et économique au monde.
Vous devriez avoir l’intégralité de votre plate-forme Web en phase, même l’enregistrement à partir de. Cela dit, s’il ne sort pas de la boîte, modifiez-le en conséquence et il répondra bientôt à vos attentes. Pour créer un formulaire de base, procédez comme suit: Ajoutez un formulaire de rôle à l’élément parent. Bootstrap étend les styles :invalid et :valid à la classe.
Dans notre exemple, nous avons un certain nombre de clients et les nouveaux prospects pourraient nous envoyer une demande de devis. Nous souhaitons créer. Grâce aux nombreux templates disponibles en ligne, vous pouvez constituer vous-même votre site internet, personnalisé avec toutes vos informations. Sinon, tout champ obligatoire sans valeur apparaît comme non valide au chargement de la page.
Découvrez pas à pas comment construire rapidement et facilement des sites web esthétiques et responsives ! Ce qui procure plus de flexibilité, par contre ce formulaire ne fonctionne pas seul. En effet, la sélection d’une catégorie n’est pas prise en charge par le formulaire, ce n’est pas. Using them alongside valuable content might bring a lot of business value to your project.

Si on veut fixer un élément contre le bord supérieur ou contre le bord inférieur de la fenêtre active, on peut également utiliser les classes. C’est-à-dire que non seulement la catégorie n’est. Mais la validation nécessite des données de contrôle sur la forme. C’est un logiciel libre et gratuit, qui comporte de nombreux modèles HTML et CSS pour des éléments clés de l’interface utilisateur tels que les boutons et les formulaires.

C’est devenu l’un des frameworks front-end les plus populaires auprès des développeurs. Il fait gagner beaucoup de temps aux développeurs UI ! Il peut contenir du texte, des icônes et des éléments de formulaire.
Sur les petits écrans, les liens de navigation sont masqués et remplacés par un bout. The best free login snippets available.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.