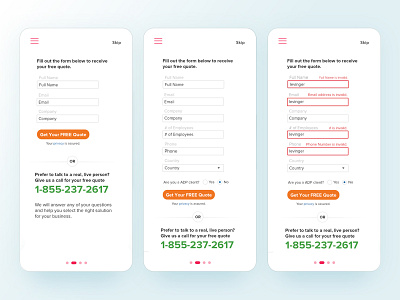
Forms Work Offline. Your mobile form can be a simplified version of the desktop Web form without distractions, adverts, promotions or images (e.g. Hertz reservation page).
Alternatively, it can be a completely different version with a simpler and cleaner interface (e.g. Burger King find a store page). PayPal is another fantastic example of mobile form design.
As a company which relies so heavily on the filling in of forms as the primary function of the app, it is especially important that they are easy and fast to fill in. They have taken a number of steps to achieve this. Every day, we use forms for essential online activities. Recall the last time you bought a ticket, booked a hotel room or made a purchase online — most probably those interactions contained a step with filling out a form.
The mobile form design is the interaction step with the user in mobile application design, including registration, subscription, user feedback, questionnaire forms, purchase, and sales transactions, and so on. A good form design can help improve user experience, increase conversion rate, and achieve better marketing. With that sai let’s jump in.

Multi-step forms out-perform single-step forms. Splitting your forms into two or three steps will almost always increase form completion. We’ve tested this across all kinds. Mobile users who use your app or site have a particular goal.

Often the one thing that is standing between the user and his goal is a form. In fact, forms are often considered to be the final step of the journey to the completion of goals. That’s why it’s so important that users complete forms as quick as possible and without any confusion.
While mobile design is still in its infancy (and little primary research on mobile trends exist), we need to observe how this now-critical element of our industry is evolving, and the patterns which exist from current development efforts. Abnehmen mit alltagstricks: Reduzieren Sie Ihre Körpergröße in einem Monat auf "M"!
Diaet zum Abnehmen,Bester Weg schnell Gewicht zu verlieren,überraschen Sie alle! Höhle der Löwen Schlanke Pillen Zum Abnehmen:Größe XXL bis M in einem Monat! Langfristige Abnehmen verbrennt Fett, während Sie schlafen, überraschen Sie alle! When you design your form template in InfoPath, it helps to target a specific mobile device so that you can optimize your design to suit that particular device.
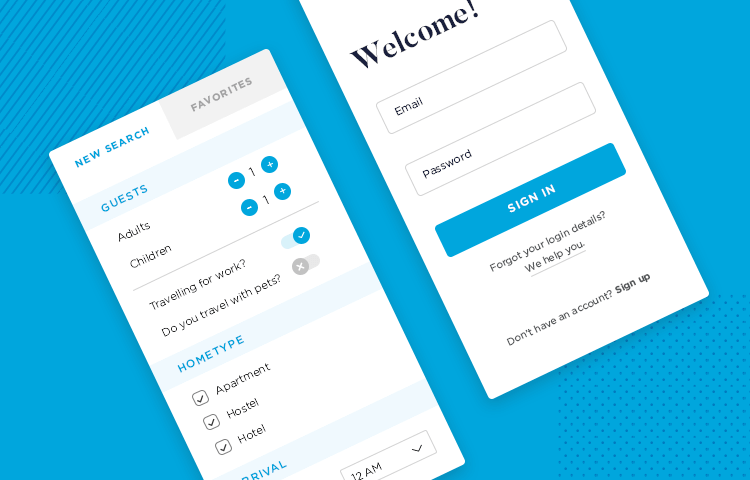
This is true, especially for mobile login screen design where the user interface plays a much bigger role than on regular ‘desktop’ websites. Well, those are all latest mobile app interface designs we have searched and collected for you.
Hope you will make full use of them to. By using non-standard visual UI elements – like clickable images and toggled sliders – you can make form -filling more enjoyable and intuitive. If you are in search of free login forms with an interactive design for your mobile application, this design might inspire you.

Shadow and depth effects are used effectively to. Right mobile form design can make a good result.
The most used mobile form design principles and examples will help you on user experience and wining market. The best part is that field workers don’t need to worry about losing any information, since data submitted offline is saved on a device and synced as soon as an internet connection is available. Trust me, no onefilling in forms —especially on mobile devices where one-hande on-the-go data input and slow connections are common place.
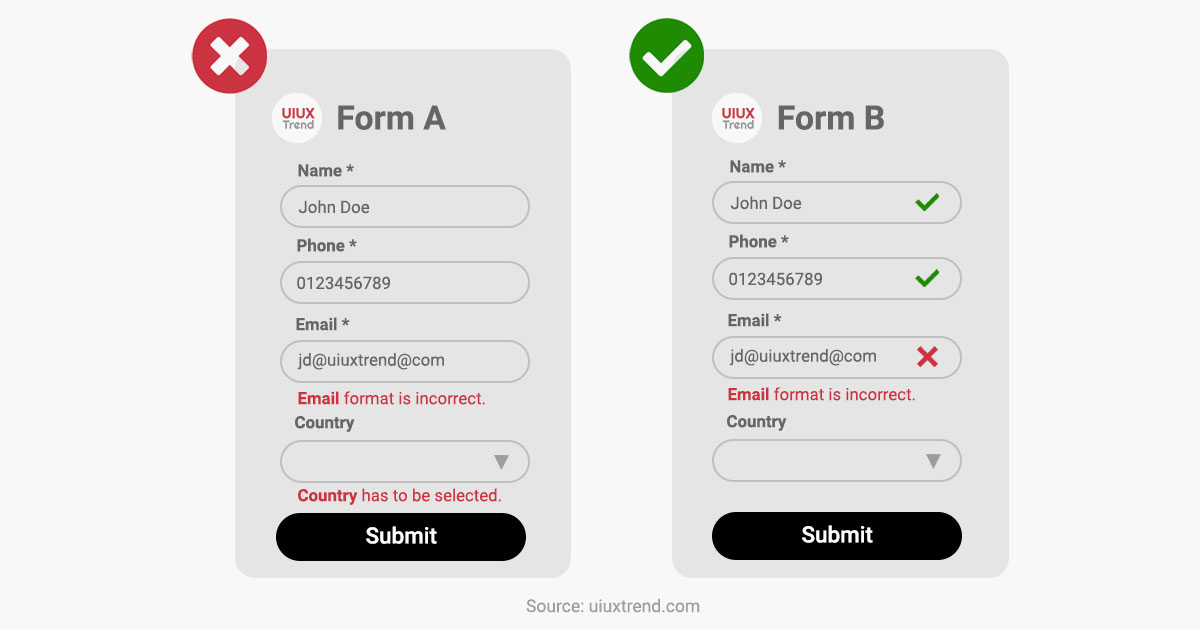
As a result, designing forms that make mobile input faster, easier, and less error-prone is crucial. Give every form field a visible label. Placeholder text isn’t enough—it can deeply confuse users when it disappears.
When it comes to small screens, it is an even more complex process to understand and optimize when compared with desktop forms. Mobile form design is the most significant driver of conversions.
Following these tips will help you boost conversions on mobil. Many forms turn out incredibly boring, little more than a series of empty white boxes consuming space on your site. A well-designed form adds value to the overall design, without taking away from its functionality. It’s critical to design for mobile mindset.
Make it easier for users to re-engage with an app when they return to it after the interruption. Twitter is one good example of design for interruption. The app’s notification screen shows all recent notifications. This is a hand-picked list by Colorlib to ensure the highest quality of the forms.
Each and every form has been thoroughly tested to ensure no components are missing and source code is available with every download. Of course, you are free to use these forms for personal and.
It is, therefore, critical that mobile product designers, developer and product managers understand the best ways to allow them to do so. The Device Magic mobile forms app helps companies reduce their dependence on paper and improve data collection. Studies on digital forms replacing paper have shown that they help save an average of administrative hours each week, and reduce errors and mistakes commonly found on forms by 50%.
In this example, we explains how to add jQuery mobile library to your HTML page and create a simple form using it. After all, it’s tough to design something that has users sighing at its mere sight. People just don’t enjoy filling out forms.
The upside of this conundrum is that most designers tend to be problem-solvers – which makes form design an interesting challenge. Let's face it, HTML forms are integral part of the web, it's a powerful and crucial tool for interacting with users. Designers have to figure out. But without some styling and po.
Seven mobile UI design best practices for designing buttons that will make your mobile app pop in all the right places. Buttons are an essential component of mobile apps, but seem to be one of the most difficult UI design elements to lock in.
Broken links, unclickable or unresponsive buttons and lack of visual feedback are but a few mobile button design botches we’re seeing across the board.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.