NOT supported $form. The main steps to drag and drop are to define a drop zone (i.e. a target element for the file drop) and to define event handlers for the drop and dragover events. These steps are described below, including example code snippets.
Previously I have a custom file upload input, but this is an image upload field with drag and drop feature. Basically, this type of upload field contains an area where you can upload files by click on mouse over the field or also you can drag and drop files to the field. Make a div for your image drop box, then add your input type="file" inside the div.
Set height and width as desired. I want to support file drop as well. How to set file input value when. Easy to use, setup and customize.
To start working with the drag and drop file upload plugin see the "Getting Started" tab on this page. Nowadays, though, we have an even fancier way of handling file selection: drag and drop.
Technically, this was already possible because most (if not all) implementations of the file selection input allowed you to drag files over it to select them, but this requires you to actually show the file element. Nowadays most websites allow uploading using both drag and drop and the file browse e. I am using AJAX to save the file to the server which triggers when the file dropped on the target container.

Dragging and dropping files from your desktop to a browser is one of the ultimate goals for web application integration. This is the first in a four-part series of posts which describes how to. Drag And Drop Multi- file Upload Plugin - jQuery file -dropzone.
Mask Numeric Values In Input Fields - jQuery NumberMask. Fire An Event On Caret Position Change - jQuery Position Event. Basic Custom Form Validator In jQuery. Active years, months ago.
Most users expect to be able to drag and drop files in the page. This functionality is well-supported by browsers and very easy to implement. Once you get the files, you need to do something such as uploading them to an API or read their content using the FileReader api.
An experiment with styling file input field including drag and drop support. Drag and Drop Input File in Bootstrap. The upload record box is enormous enough to explore.
You have the choice to pick a record or drag it inside the crate. After you pick the particular document then you can see that record directly next to the catch.

Presently the document is prepared to upload. First of all, we need to install angular-cli on our computer, for this, we. Since the input element that we previously created is hidden on the page, we will add click event to the element so that we can trigger the file chooser window to allow users to choose files by browsing their file explorer instead of dragging and dropping.

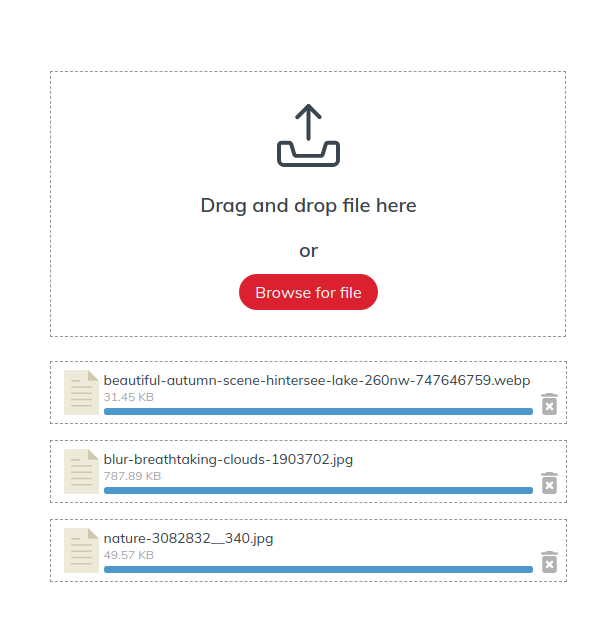
We set the value of input to null. Then we call the input’s click method to open the file chooser. Follow the steps to make drag and drop file upload as shown in the above image.
I added an input (allowing multiple files ). I click the Advertisment for the drag ’n’ drop tut on bottom of th. This is Volume of quick tips for using vMix. HTML CSS JS Behavior Editor HTML.
This video covers dragging and dropping inputs, renaming inputs, changing mouse click actions and categorizing. Usually developers use the file input field to select one or more files to be uploaded from the client machine. However, you can also HTMLdrag -n- drop to make it easy for the end user to pick files directly from Windows explorer.
To that end this article shows how to implement just that. This tutorial guides you through the process of using VueJS and Axios to provide a simple way to upload files in a drag and drop method.
Community Courses Tutorials. Buy Our Book Share Tweet SubscribeDiscuss. But, the drop target is small, and can be hard to use.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.