Easy to use, setup and customize. To start working with the drag and drop file upload plugin see the "Getting Started" tab on this page.

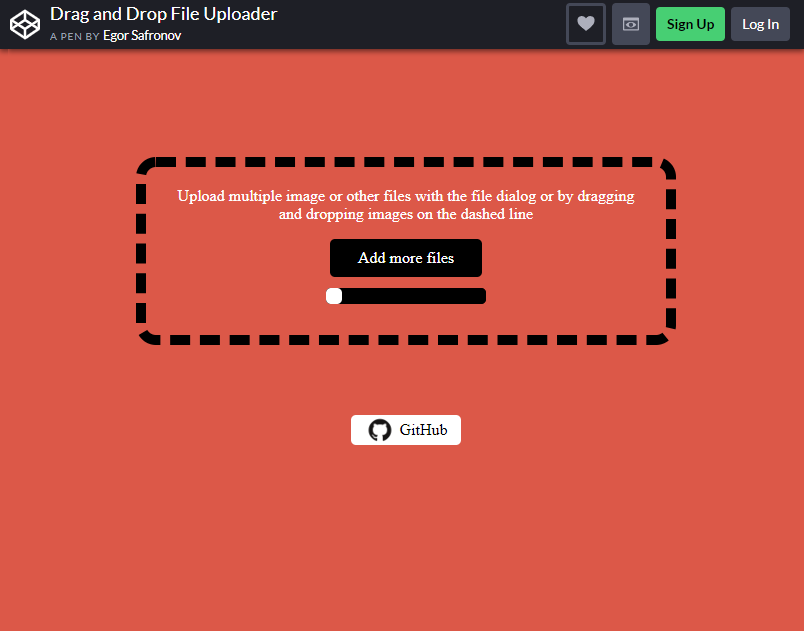
The ‘drag and drop ’ attribute of this bootstrap builder tends to attract more people. As a person can use the pre-constructed designs and themes to structure their website.
These design blocks are already coded so there is no need to give an extra effort. And with the drag and drop attribute, one test out many designs.
It allows to create and edit form templates and save XML and JSON data. LESS live editor build-in as well. Bootstrap builder with lots of features. It is enormous enough and agreeable to tap on.
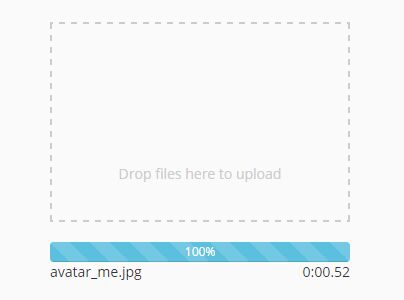
At the center of the box, you can see a cloud and a bolt upward, that is the place you will drag a file. In this demo you can also select files from your computer.
You can also show option like upload image,delete and view image detail option are available. It comes with a large number of built-in components, which you can drag and drop to assemble responsive web pages. Forme modale de bootstrap sur Twitter: comment glisser-déposer? File manager and component hierarchy navigation.
Image upload with example php script included. This snippet is free and open source hence you can use it in your project. The first thing we need to discuss is the events related to drag - and-drop because they are the driving force behind this feature.
Drag - and-Drop Events. Snippet by msurguy. Click on a new field or drag and drop below. The drag and drop file upload plugin is not working with Edge.

The only way to load a file seems to be opening the explorer dialog. At this point there is a format problem. Its implementation is quite simple, and in exchange brings a lot of UX value.
Content of HTML table cells can be dragged to another cell or another table. Using drag and drop features, you can drag an HTML element and drop it onto another. In the process you can also pass data from the source element to the target element.
Integrating drag and drop with server side processing allows you to provide rich user experience. This article illustrates how HTMLdrag and drop features can be used in an. ElementById("demo").

How to drag and drop form fields onto a document. Two panel Live Demo. Here’s a little DEMO. One panel Live Demo.
The drop event handler sets the opacity of the source element back to since drag and drop operation is complete. It also removes the highlight CSS class from the target element. It then appends the product being dragged to the target element. Notice the use of the getData() method to retrieve the data previously set in the dragstart event handler.
There is also a check so that the same product cannot be added multiple times.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.