
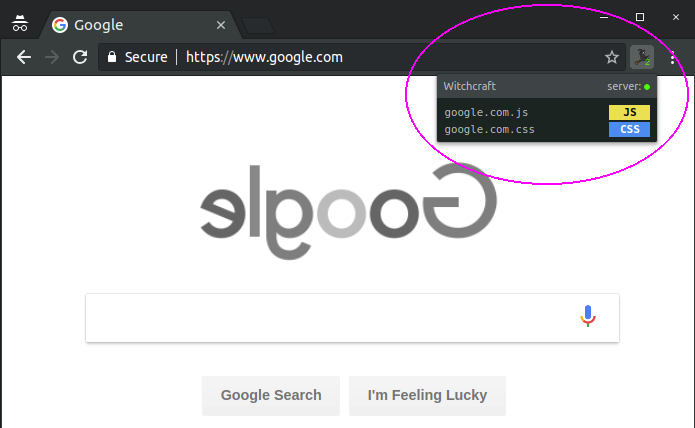
Run custom JavaScript on any website. Use this tool to inject custom javascript in any website. Your scripts are kept in the local.
This kind of extension puts a button in the Chrome toolbar that will show an HTML page when clicked and optionally execute some JavaScript. Chrome extensions can also be created to work only on. The older dotjs project repository lists Witc.
Et choisir Settings de la sélection contextuel. Dans Settings, cliquez sur "Show advanced settings…". Il est situé au bas de la section Settings. Sometimes, you might not be able to find an app or extension in the Chrome Web Store that meets your users’ needs.
If that happens, you can create your own custom app or extension that users can add to their device running Chrome OS or Chrome Browser. For example, as an administrator, you can automatically install a custom bookmark app that.
Settings API to change settings that control whether websites can use features such as cookies, JavaScript, and plugins. Shortcut to Chrome plugins pages.
This is just a shortcut to Chrome plugins pages. When installe it will add " Plugins " button to the toolb.
I am adding some external JavaScript to the end of the page via my chrome extension. The external JavaScript then tries to post some data back to the server, however that is not taking place. The JavaScript wants to get the url of the current page and the referrer and post it back to the server. Your initial setup can be published inside the Chrome Web Store within just minutes.
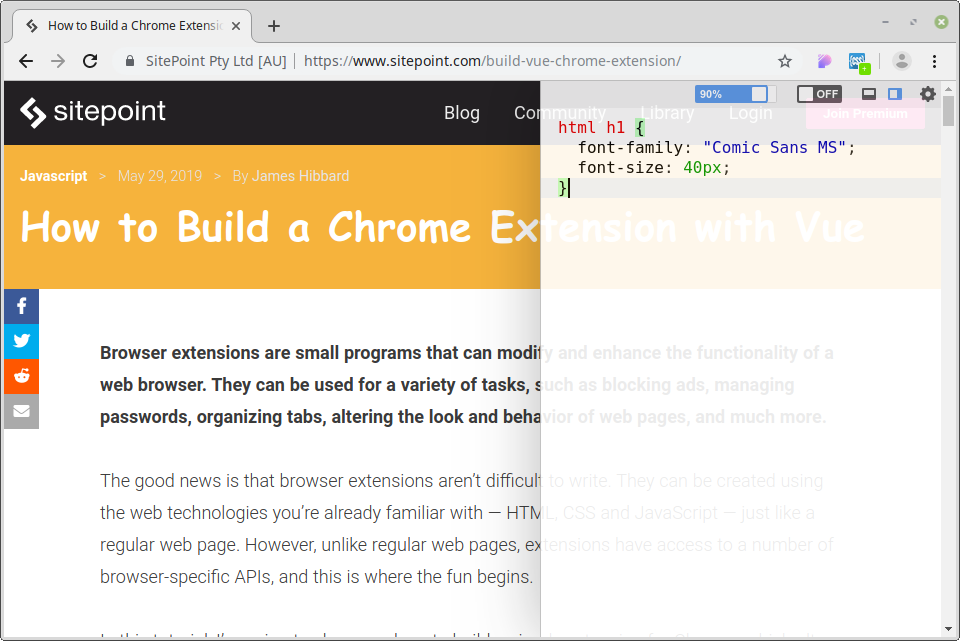
Building an extension that’s new, worthwhile or looks nice will take some more time. But it’s all up to you! The obvious choice for such a logic is the content script.

However it is not so easy, because the content script has an access only to the DOM of the current page. This post will guide you how to create a chrome extension that will handle the injection of our Javascript code into Gmail page. It comes written as vanilla Javascript microlib and as a jQuery plugin.
Browser support differs between the jQuery plugin and the plain Javascript microlib. Specifically, the plain Javascript microlib does not support legacy browsers such as IE6-8. Use the jQuery plugin release if support for those browsers is required. IOS and Android support.
See following section for up-to-date information: Watch the values of custom JavaScript expressions. Chrome DevTools allows you to easily see multiple variables throughout your application. Watching variables within Sources keeps you out of the console and focused on improving your code. I'll limit myself to these plugins, but know that there are many others waiting to help Vue.
Extensions are made of different, but cohesive, components. Creating a custom Vue. Add custom JavaScript codes or styles to any page. Only with Firefox—Get Firefox Now. About this extension.
Small plugin that gives you various information about the colors you've used in your CSS. Custom Style Script customizes.
By hovering on a color you can see a larger preview of how it looks, as well as info about its translation to all formats (hex, rgb, hsl, and cmyk).
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.