
You can use predefined grid classes (like.col- ) or Sass mixins for more semantic markup. Be aware of the limitations and bugs around flexbox, like the inability to use some HTML elements as flex containers. Documentation and examples for Bootstrap’s media object to. Bootstrap primarily uses the following media query ranges—or.
A responsive layout represents the way elements align in the page on different resolutions. You can use nearly any combination of these classes to create more dynamic and flexible layouts. Note: Besides bootstrap grid structure you can use default CSS Grid layout.

Mix it with our grid system, content, or components to show or hide them across specific viewports. Implementation help may be found at Stack Overflow (tagged bootstrap - ). So, In this article of bootstrap, I will let you know the grid system of bootstrap version 4. If you are going to use a grid system then you have to use this in the nested of row.
Other frameworks often use generic class names like “row” and “container” without any sort of wrapper to target only those within the grid. The grid system is nested of row class. Then it has specific CSS media queries to target also tablets, desktops etc.
We will discuss that a little later. Grid System (Système de grille) est un des concepts les plus importants de Bootstrap. Un-zip the downloaded bootstrap file bootstrap - 4. Copy the folders css and js and paste them to the folder bootstrap of MyGridview solution.
NET Web Site Project. Ask Question Asked years, months ago. Active years, months ago. I am re-doing the front-end of an application using bootstrap 4. The application uses tables in some places that I wis.
However, Internet Explorer and down is not supported. Understanding how it works is vital to understanding Bootstrap. Though some of the classes name remains, there is a new tier -sm added to better target mobile devices. You will learn how the grid system works and how you can use it in your website or project.
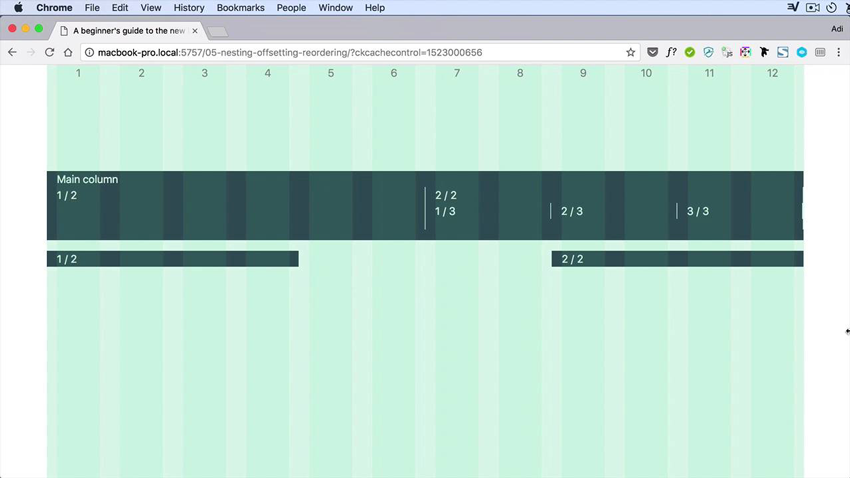
It’s because the viewport width is in pixels. You can do this if you either use the SASS or LESS version of the bootstrap framework. In one wor it is where everything begins.
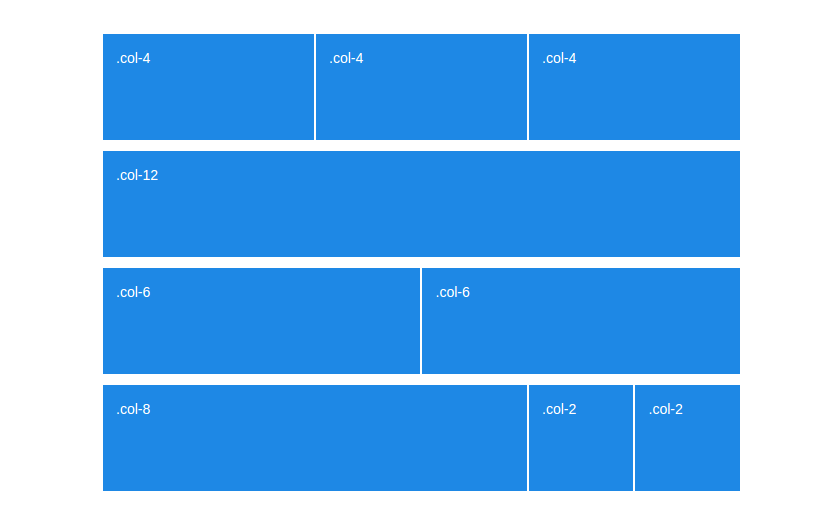
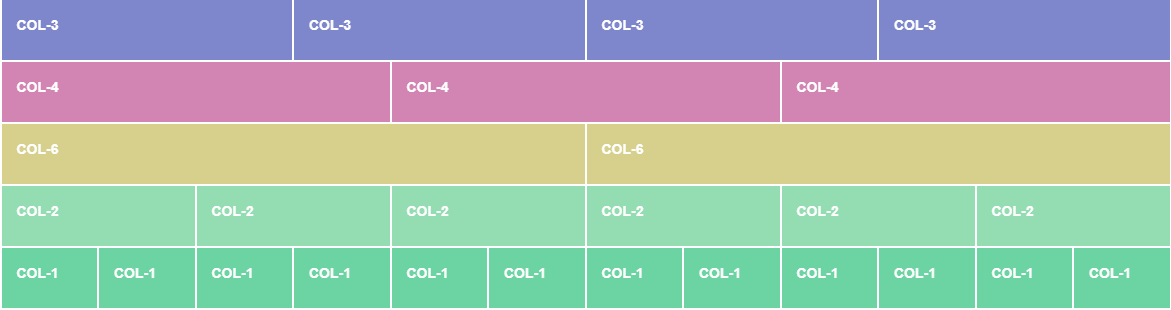
ZIjkZHWf9JHow to auto copy text by javascript htt. Each row is divided into columns and by mixing and matching, you can create different layouts you desire. Each column has horizontal padding (called a gutter) for controlling the space between them.
Linked: Columns must be immediate children of rows? It provides responsive, mobile first fluid grid system which scales the columns as the device or viewport size increases. This is because whatever element you will choose to use, you will need to place it somewhere on the screen.

This is where the ` flex `and max-width properties of the col definition come in. It is certainly fantastic whenever the material of our pages simply fluently extends over the whole width accessible and conveniently updates scale as well as ordination when the width of the display screen changes but in certain cases we need to have allowing the components some area around to breath without.
In a grid layout, content must be placed within columns and only columns may be immediate children of rows. I made it work on mobile, but on desktop I could not figure how to mak.
Bootstrapgrid is a 2-D structure of intersecting lines which can be both vertical as well as horizontal, which is used for structuring the content. Want more UI components?
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.