
Tip: Use the reset () method to reset the form. The form-handler is typically a file on the server with a script for processing input data. Le code source de cet exemple interactif est disponible dans un dépôt GitHub.
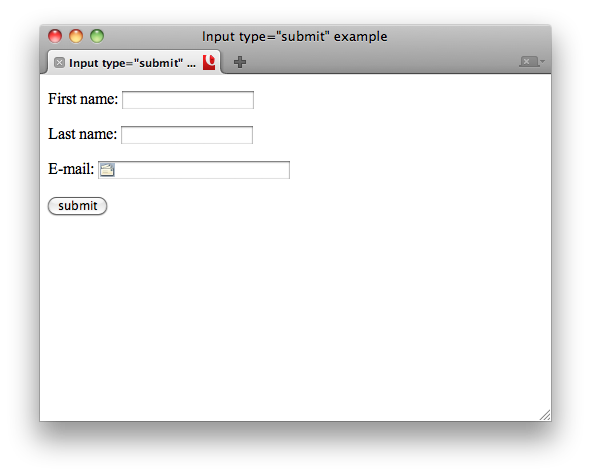
Clicking this button will submit the form data. The submit value of input displays a Submit button on a form. If you want to use an image in place of a Submit button, use the image input type. HTML Submit button.
Finally, every form should allow the user the option of submitting the form data. The button field is an input type field (as text and password fields are), however, these special fields are of type submit.
Nous devons aussi spécifier une destination pour les données entrées dans le formulaire, tout comme le mode de transfert. Here we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form will be submitte otherwise it will not submit the data. The browser will enable autocomplete functions.
This can however be overriden for each control individually. Pour valider un formulaire, tu dois avoir un bouton qui va faire appel à ta fonction javascript valider (formulaire). Only for use on input types of " submit " or "image". Specifies how form data should be submitted to the server.

Can only be used for type=" submit " and type="image". We have demonstrated various ways to submit a form in our earlier blogs. Sometimes there is a need to submit a form automatically.
That brings up a great user experience while making them to submit entries. Here we bring up this example, which demonstrates how to auto submit a form after a given interval of time. Forms contain special elements called controls like inputbox, checkboxes, radio-buttons, submit buttons, etc.
Users generally complete a form by modifying its controls e. For use only on input types of " submit " or "image". Those will show a typical button, which will perform the action of sending the form. Form submit buttons usually send the form data to the script that was specified in the action attribute of the form tag (as described above). Here are ways of executing a javascript function on form submit without reload the html page.
When this html form is submitte it will call the javascript function yourJsFunction(), but it won’t reload the page. Un formulaire va se décomposer en trois parties : les balises form de début et fin du formulaire, les éléments dans lesquels les visiteurs vont entrer les informations (champs, listes, etc.), et un bouton submit (ou image) qui envoie les informations au serveur. A submit button is used to send the form data to a web server.
A reset button resets all the forms control to default values. Try out the following example by typing your name in the text fiel and click on submit button to see it in action. The greetingSubmit () method receives the Greeting object that was populated by the form. Once you have confirmed this it is important to ensure that your form does not fall within or overlap another form on the page.
Get website submissions easily with this submit website form. Collect links, user data, and keywords with ease. Also, it might seem a bit obvious, but just check that your button is of type ‘submit’ or ‘image’. A standard input of type ‘button’ will not perform any actions on it’s own.

Contact Form Submitted! But without some styling and pos.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.