Regarding UX button placement, try to use traditional layouts and standard UI patterns as much as possible because conventional placement for buttons improves discoverability. Using a standard layout will help users understand the purpose of each element — even if it’s a button without other strong visual signifiers.
Combining a standard layout with clean visual design and ample whitespace makes the layout more understandable. MacOS button placement is described in Apple’s Human Interface Guidelines: Any buttons in the bottom right of a dialog should dismiss the dialog.
An action button, which initiates the dialog’s primary action, should be farthest to the right. A Cancel button should be to the immediate left of the action button. If a third dismissal button. Button size should reflect the priority of this element on the screen.
Large button means more important action. Prioritize buttons. Make the most important button look like it’s the most important one. Always try to make the primary action button more prominent.
In this section, we will look at the hierarchy of buttons and the language that they communicate. Button actions are not determined by how they look (although users should be able to learn what the buttons mean by their styling), but rather by how they are used.
By removing elements from a button it’s function starts to dissolve and disappear. It becomes decoration or text, losing it’s actionable qualities. We are used to certain shapes and forms that are normally associated with action. The more our button looks similar to what we associate with buttons — the better.
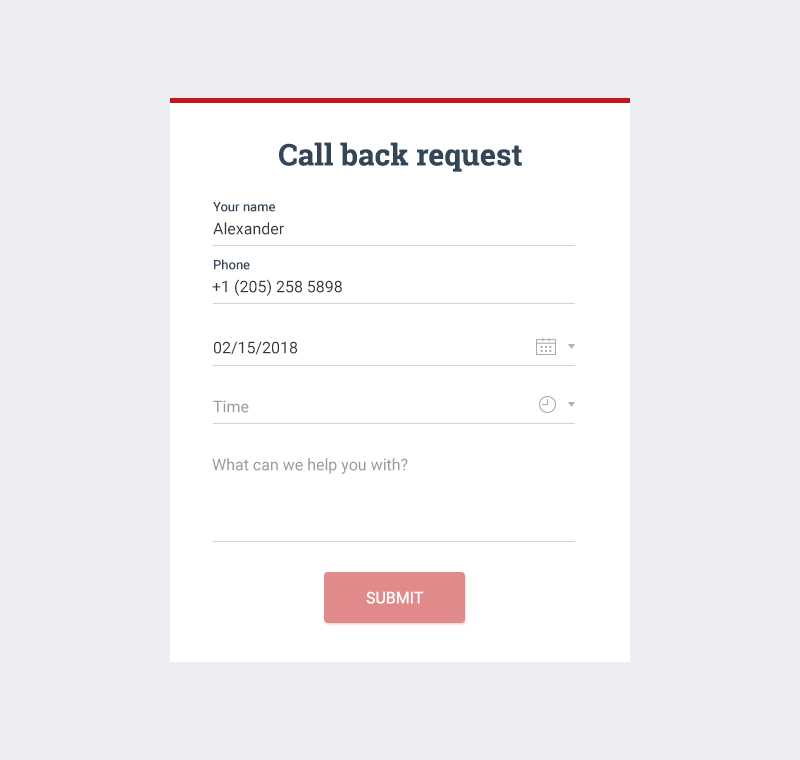
The confirmation button should be right below the last input field. Be specific with names. Let people know what action are they doing by pushing this button and even let them know what is next.
That helps to build. Disclosure: We sometimes use affiliate links which means we may earn a commission if you buy something through our links. One of my favourite things about r. Reset button allows users to erase all data in a form.
When users don’t know how this button works, click on it and see that all their effort on filling out a form went to drain, it creates a lot of frustration. Thus, Don’t use a ‘reset’ button. This button almost never helps users, but often hurts them.
Disable submit button until all the fields are filled out and valid. Shoe inline validation in real-time.

Don’t ever disable the submit button and only show validation errors after the user hits submit. The forms are short in length - usually no more than 6-fields. Disabling submit-button until the user has. Should submit button be always visible or.
Enable next-step- button only when the form is filled out. Activate the next-step- button only when the user has responded to all mandatory fields and there aren’t any errors.
This will keep the respondent focused on the. The User Experience ( UX ) of Buttons. If we look at the user experience of Gmail, the interface is very simple and it looks like the first-stage of a wireframe. It has a very simple design, very simple colours (monochromatic) and it works!
The UX here is incredibly contextual. This can make or break your form design UX. This is the final action taken by your visitors before proceeding to another page.
They want to know what’s going to happen when they press the button! In other words, your form is useless if they don’t know exactly what they get, or if it isn’t visible. Text and appearances are equally important here. The size of button you choose can be dictated by the button ’s importance over everything else on the page.
Take the Firefox page for example, Mozilla don’t mess around with subtlety here. Sub-consciously, a good design communicates priority to us.

With one massive button on the page, that priority is obvious. But size can be used a little. Form button placement has a big impact on how users complete tasks. Don’t stuff every button in the action bar just because you’re designing a mobile site.
Think about task completion and efficiency, and put your form buttons where they belong. The Ultimate UX Design of Form Validation.
A couple of years ago I saw Twitter’s form validation for the first time and I was absolutely amazed. A typical sign-up form contains a couple of form fields (it seems like the most popular number nowadays is 3: e-mail, password and a peculiar “repeat password”) and a button. However, you can use it in forms that handle particularly sensitive finance-related data.
You can add a Cancel button to help people who want to abandon a form with deleting all the entered information. To entice users to fill in forms. As form design expert Jessica Enders states, designers. On the next page, we’ve added a vertical radio button form widget and a continue button that links to the next screen, in addition to a “return” arrow.
Our next screen will be the same but for a checklist. The following page will contain a multiple selection button widget and the last page of the survey will be a Textarea field.
The default value for the type attribute of button elements is "submit".
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.